BlendMode jQuery Plugin
This plugin will process a given HTML5 canvas or image element using one of the offered Blend-Modes by the Blend-Layer parameter.The parameter can be a String specifying a solid color or HTML image and canvas element. The mode determines how the two defined layers will blend into each other. The result is saved, so running the script twice will reprocess the first result. Two simple examples are part of the downloadable zip file.
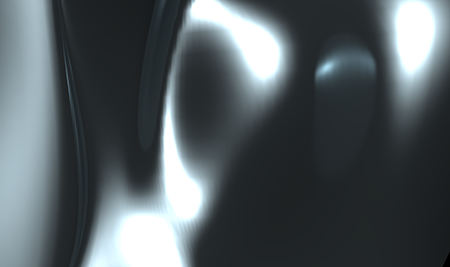
Demo Interface (Additive)
Once a Blend-Mode has been selected from the drop down-menu, the image data will be processed accordingly. By selecting another Blend-Mode the proccess will be repeated additively. Use the Revert-button to start over.

Blend-Image:

Download
 jquery.blendmode.js Zip Package incl. Examples
jquery.blendmode.js Zip Package incl. Examples201,5 kB (201.543 Bytes)
md5 77ab90cfc184d5131c3eb05da3512b60
jquery.blendmode.js Script
23,5 kB (23.517 Bytes)
md5 010553f7f9712f505278a92123eb18e3
Basic Usage
jQuery
$("#sourceImage").blendmode({ "mode" : "pinlight", "object" : "#FF0000" });
<img id="sourceImage" src="sourceImage.png" alt="The source image for blending"/>Parameters
• mode (string)
The Blend-Mode may be one of "normal", "multiply", "lighten", "darken", "lineardodge", "linearburn", "linearlight", "vividlight", "pinlight", "hardmix", "lightercolor", "darkercolor", "difference", "screen", "exclusion", "overlay", "softlight", "hardlight", "colordodge", "colorburn".
• object (image)
This may either be an HTML5 canvas or image node.
• scaletofit (bool)
Scales the Blend-Layer to the size of the sourceImage. The value may be true or false.
Browser Support
Chrome
Opera
Firefox
Safari


 View Sourcecode
View Sourcecode

